WebRTC Data Channel
High Performance Peer to Peer Data

Dan Ristic - Developer Evangelist
High Performance Peer to Peer Data


"But why aren't these live pictures of the earth?"
var peerConnection = new RTCPeerConnection();
var dataChannel = peerConnection.createDataChannel("myLabel", {
reliable: true
});
dataChannel.onerror = function (err) {
console.log("Channel Error:", err);
};
dataChannel.onmessage = function (event) {
console.log("Got Message:", event.data);
};
dataChannel.send("Hello World!");





All data uses DTLS for security, but speed is the bigger concern so private data should be encrypted
The biggest threat is other users sending malicious data
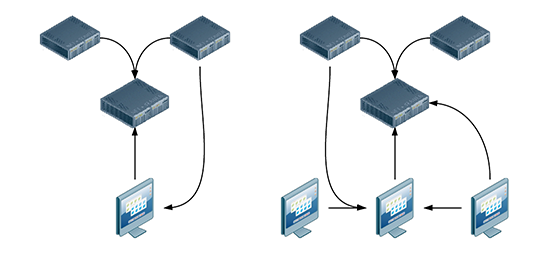
 This could not only change the way users interact but also how users interact with the internet.
This could not only change the way users interact but also how users interact with the internet.